|
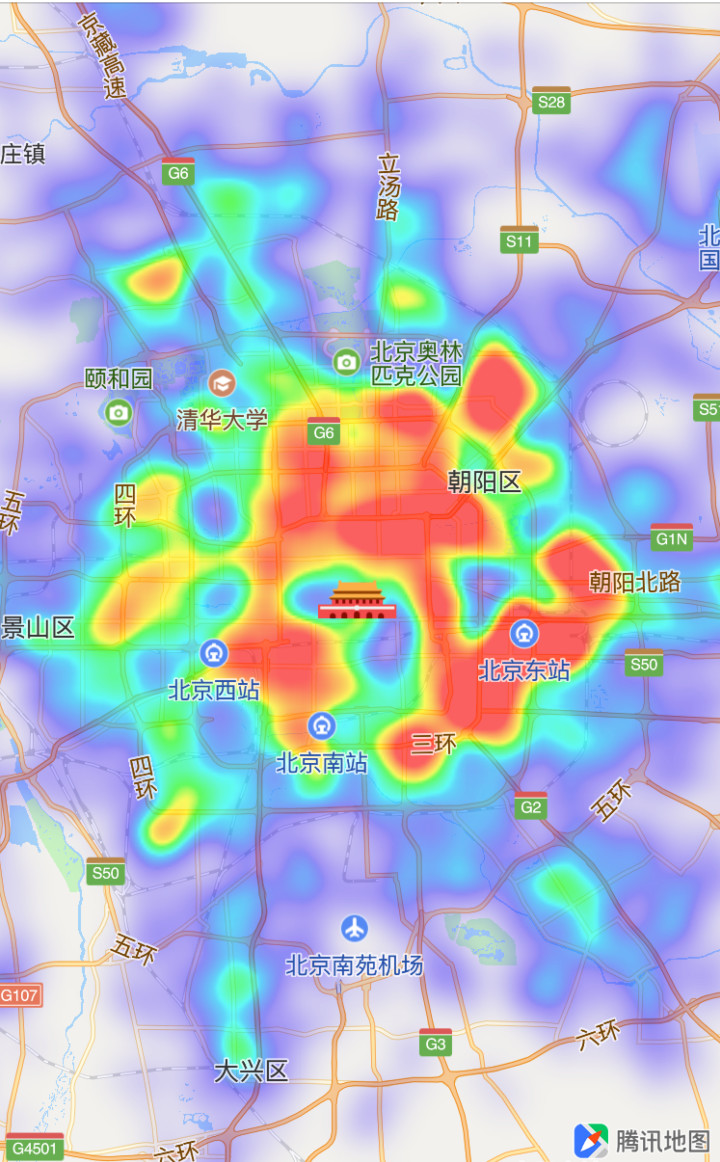
地图SDK全面升级 – 数十项新功能及优化等你来体验-诸暨社区团购为你呈现时间:2020-08-29 腾讯位置服务一直致力于为开发者提供性能强大、功能丰富的地图SDK,不断优化版本。近期几个版本更新包含多项功能新增、效果和性能优化以及问题修复,开发者们赶紧来看看下面有没有你期待的功能得到实现,困扰你的问题得到修复呢? 1、增加检索功能 地图SDK数据检索能力封装了腾讯位置服务提供的WebService接口, 方便移动端的用户使用。上线使用时应先申请配额,避免因配额问题导致的App异常。目前地图SDK提供的检索功能包括: 2、新增限制地图显示区域 这个功能适用于开发者希望仅展示某一区域地图的场景。如故宫旅游类场景中,可以将展示的地图限制在故宫景区的范围内。此接口同时会限制地图的最小缩放级别,用户还可以通过setMinZoomLevel( )修改自己需要的最小缩放级别获取自己想要达到的展示效果。 接口名称: Android: iOS: 3、新增TileOverlay 接口 自定义的瓦片图层可对基础底层地图添加额外的特性,如:某个景区的特殊建筑、某个饭店的详情介绍等等。用户通过传入这些自定义的瓦片覆盖物在地图上,可以打造更多、更丰富的个性化地图应用场景。 接口名称: Android: iOS: 基础底图 VS 自定义瓦片打造特色地图 4、色值多段线支持擦除和自定义擦除颜色 接口名称: Android: iOS: 5、支持自定义字体 Android: Andriod腾讯地图SDK允许开发者使用Typeface为地图设置字体样式。下面是从assets目录加载字体的示例: iOS: 默认字体样式 VS 自定义字体样式 6、Android独有新增 1)支持viewInfoWindow,Marker的infoWindow可以直接以View实现。 在此之前,Android腾讯地图SDK提供的infoWindow是以图片的形式绘制出来的,即使用户使用infoWindowAdapter向地图添加自己的View布局,腾讯地图SDK内部依然会将这个View转换成一张图片添加到地图上面。为满足用户对infoWindow展示gif的需求,我们提供了viewInfoWindow的实现,使用方法很简单,用户只需要在创建Marker时设置viewInfoWindow(true)即可。 接口名称: infoWindow展示gif效果图 2)适配Android Q。 7、iOS独有新增 1)指南针支持位置调整。 接口名称: 2)Overlay支持zIndex属性。 接口名称: 1、SDK包体积大小优化。精简约10%的开发包大小,方便用户集成。 2、3D室内图展现效果优化。采用更加精细化的3D展现形式代替传统的“多边形盒子”。其中室内空间分隔综合了盒子、墙体、模型、镂空、平面多种表达方式,并优化了扶梯的显示策略。欢迎开发者合作接入,详情可查看室内位置服务解决方案。 旧室内图 VS 新室内图 3、热力图标准化开放,效果优化升级。 北京地区某时段打车订单热力图(虚拟数据) 4、比例尺样式升级。 5、升级路况服务,减少流量,提高准确度。 6、Poi文字可点击,并提高底图Poi选中成功率。 7、同层渲染及TextureMapView帧率优化。 腾讯位置服务地图SDK持续为各行业开发者提供可信赖服务,针对开发者反馈的问题进行快速解答和修复,保证服务质量。不知道本次更新中有没有解决您反馈的问题呢? Android: 1、修复添加Marker时,icon的宽度很小(比如6px),就会不显示的问题。 2、修复AndroidQ兼容性问题。 3、修复通过moveCamera( )切换中心点时,不显示楼层控件,需要拖动地图才显示的问题。 4、修复手势操作卡顿问题。之前多触点手势不支持同时执行平移和旋转,目前可支持并且滑动更加细腻。 iOS: 1、修复在小程序中使用小车平移动画会有闪烁的问题。 2、修复在Android和iOS两端热力图默认效果不一致的问题。 3、修复多段线颜色显示不符合预期,长度超过15段后颜色就是非设置颜色的问题。 4、修复定位图标的角度偶尔显示不正确的问题。 1、在腾讯位置服务官网提交工单,系统会将您的问题分配给专业的技术支持进行解答。 2、加入腾讯位置服务地图SDK开发者QQ群,群里有众多开发者和您一起讨论问题,群内管理员也会定期收集开发者提出的问题,安排专业技术支持进行解答。腾讯地图SDK( Android、iOS开发者交流 )QQ群:758653950。 文章已于2019-08-23修改阅读原文 |
 O
O 首页3
首页3
 首页2
首页2
 首页1
首页1