|
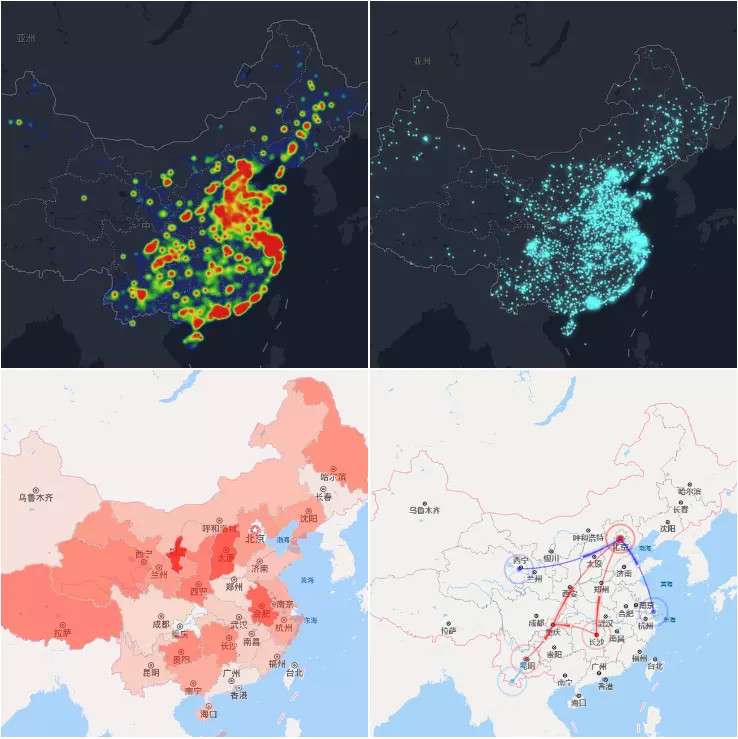
硬核干货来了!鹅厂前端工程师手把手教你实现热力图!-诸暨网站建设为你呈现时间:2020-08-29 各位小伙伴们,还记得今年年初时我们推出的数据可视化组件吗?《助你开启“上帝视角” 数据可视化组件全新上线》。这些基于地图的数据可视化组件,以附加库的形式加入到JSAPI中,目前主要包括热力图、散点图、区域图、迁徙图。
我们可以直观的感受到:
根据我们的直观感受,我们需要做的是:
怎么样?看完我们tototo同学的细致介绍,不知道你有没有掌握可视化组件背后的秘密?如果有任何问题欢迎在下方直接留言。 当然,如果你对这些底层的技术不是那么关心,那也没有关系。我们腾讯位置服务的愿景就是为了降低开发者门槛,减少开发者成本,解放开发者生产力。所以,totoro同学和她的小伙伴们才把这些复杂的底层实现包装成了组件的形式,方便大家调用。 那么还犹豫什么呢?立即点击这里直接用起来吧!大家对可视化组件的每一次调用,都是 “春哥”和她小伙伴们辛勤工作的一份肯定。 最后,提前剧透一下,基于WebGL开发的3D版可视化组件也即将上线,展示效果更加酷炫,还请各位开发者小伙伴持续关注! |
 O
O 首页3
首页3
 首页2
首页2
 首页1
首页1