|
swiper 更新,更丝滑更省心-诸暨抖音短视频直播商城制作开发为你呈现时间:2024-02-07 随着小程序功能越来越丰富,不少开发者会通过调用 swiper 组件 来实现轮播图、商品列表切换等多内容展示的动画。然而 swiper 组件默认的交互方式较为单调,无法开箱即用地实现更多复杂的动画效果。 现在 小程序基础库 3.2.0 已经支持在 swiper 组件内置多种交互效果,开发者仅需 2 行代码即可实现想要的滑动交互效果,用户体验更丝滑,开发过程更省心! 更丰富的渲染模式 过往 swiper 组件支持的渲染模式有限,无法支持淡入淡出、卡片式、3D 转换等主流的交互效果。更新后的 swiper 组件直接内置相关属性,更多效果一触即达。
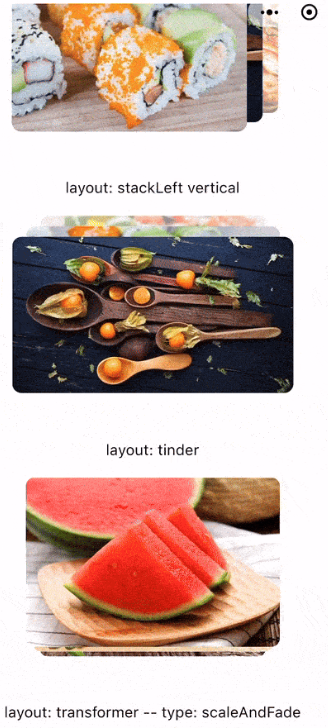
开发者也无需担心增加开发难度,只需编写 2 行代码即可轻松实现指定的渲染模式和动画类型,开箱即用就这么简单 layout-type:渲染模式 transformer-type:layout-type 为 transformer 时指定动画类型 更多元的指示器效果 除了更丰富的渲染模式,更新后的 swiper 组件附带胶囊式、跳跃式等多种指示点样式,也支持自定义调整指示点的位置与形状,满足更多元的交互需求。
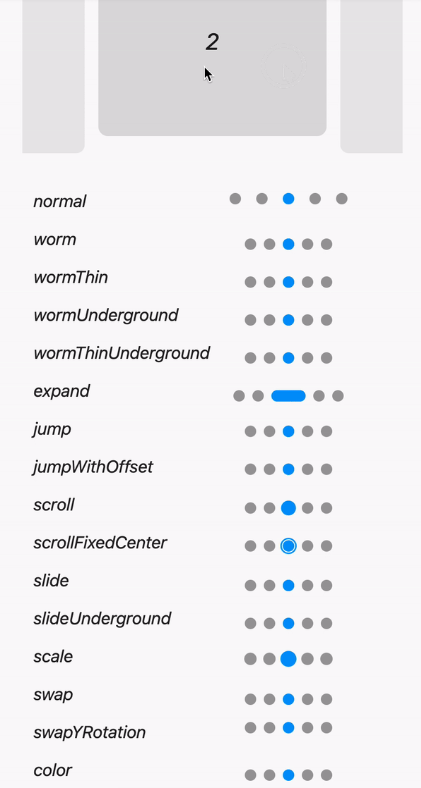
开发者同样仅需编写 2 行代码即可实现想要的指示器样式,实现轮播效果就这么简单 更方便的个性化处理 除了组件内置的渲染模式,开发者也能够对滑动事件进行个性化处理。相比以往的个性化处理方式,更新后的 swiper 组件处理方式更简单、限制更少,仅需注意 3 个滑动事件即可灵活定制想要的滑动效果。
如果开发者希望实现自定义的指示器效果,将自行设计的指示器搭配 swiper 组件的滑动事件,即可达到指示器跟随的效果。 例如我们可以将指示器放在 swiper 组件外部(下图的上方工具栏),监听滑动函数来同步外部指示器进行切换。整个交互效果非常适合需要分类的图文轮播。同时由于 worklet 函数运行在 UI 线程,开发者无需担心跨线程对动画效果的影响,整个过程丝滑不卡顿。
性能优化 小程序性能优化实践 小程序性能优化课程基于实际开发场景,由资深开发者分享小程序性能优化的各项能力及应用实践,提升小程序性能表现,满足用户体验。 新能力解读 小程序开发新能力解读 这个月小程序释放了什么新能力?又有哪些新规则? 收藏课程,及时了解小程序开发动态,听官方为你解读新能力。 基础开发 小程序基础开发之架构、框架、组件小程序基础开发之架构、框架、组件,更多课程正在制作中,... 小程序基础库 3.2.0 已经内置更新的 swiper 组件,实现更丰富的渲染模式、更多元的指示器效果、更方便的个性化样式处理。欢迎各位开发者体验,轻松实现交互效果! 同时 Skyline 渲染引擎 1.2.0 版本 已更新,支持更多交互效果;Donut 多端框架 也支持接入 Skyline 渲染引擎,多端应用同步实现更丝滑的性能表现,欢迎各位开发者接入!
|
 O
O 首页3
首页3
 首页2
首页2
 首页1
首页1